MicroPython Animation
Animation is the process of making the illusion of motion and change[Note 1] by means of the rapid
display of a sequence of static images that minimally differ from each other. The illusion—as in motion pictures in general—is thought to rely on the phi phenomenon. Animators are artists who specialize in the creation of animation. Animation can be recorded with either analogue media, a flip book, motion picture film, video tape, digital media, including formats with animated GIF, Flash animation and digital video. To display animation, a digital camera, computer, or projector are used along with new technologies that are produced.
From Wikipedia.
Today, I'm going to explain to you about how to make a python animation.
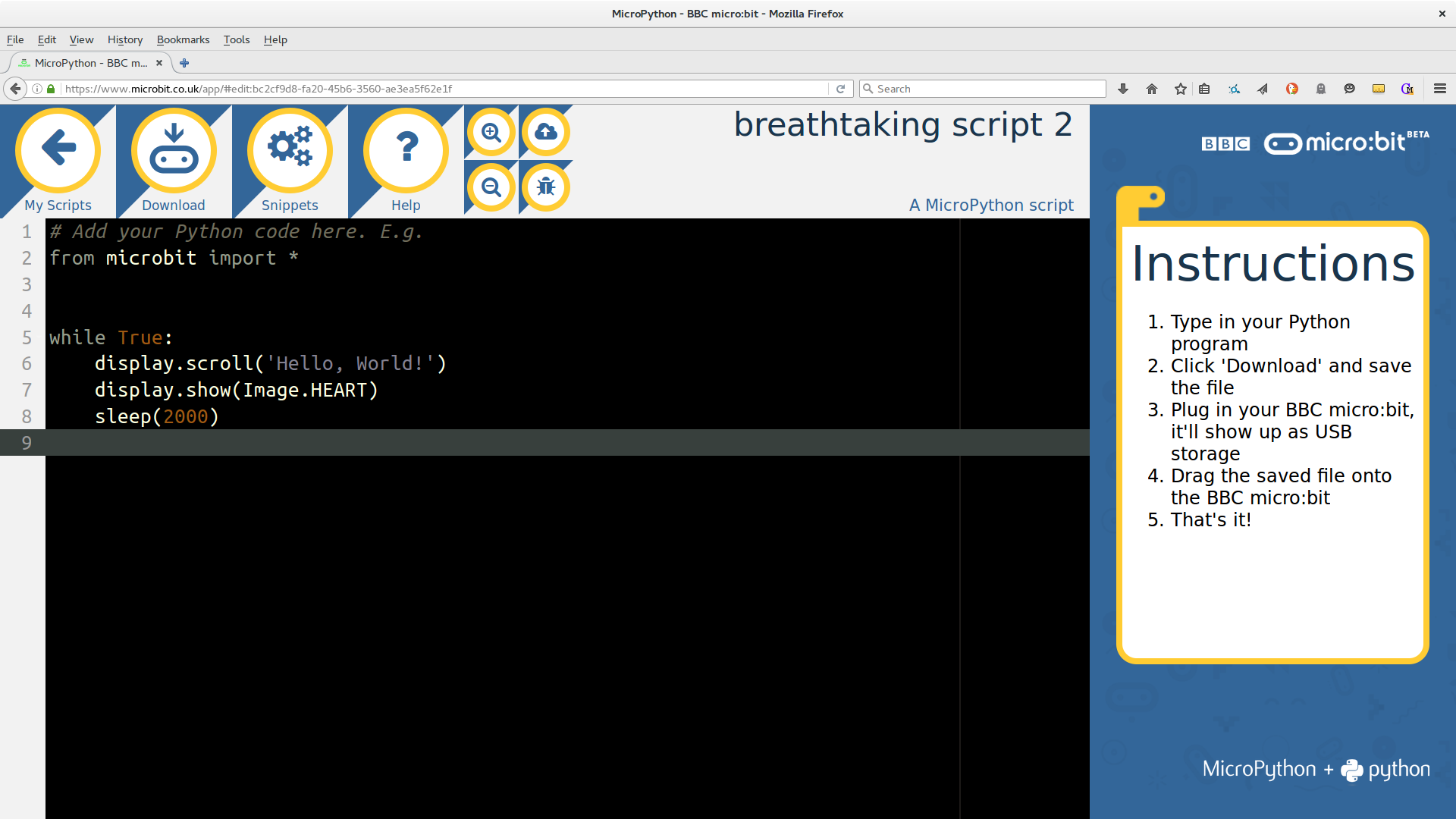
If you go on to the MicroPython editor it will look like this :

If you put in this bit of code,you can adjust the brightness of each light (by putting in numbers 1-9,nine as brightest) and if you put all the pictures together it can make an animation.
any_name_you_want = Image("00000:" "00000:" "00000:" "00000:" "00000")
Example of an Animation:
any_name_you_want1 =Image("00000:" "00000:" "00000:" "00000:" "90000")any_name_you_want2 =Image("00000:" "00000:" "00000:" "09000:" "80000")any_name_you_want3 =Image("00000:" "00000:" "00900:" "08000:" "70000")any_name_you_want4 =Image("00000:" "00090:" "00800:" "07000:" "60000")any_name_you_want5 =Image("00009:" "00080:" "00700:" "06000:" "50000")Also, you can plan out your animation with a 5x5 grid.








